SVG filters with Inkscape 0.46
One of the most stunningly powerful features of the recently release Inkscape 0.46 is the ability to design SVG filters. SVG filters are a section of the SVG language for connecting simple, well-defined raster operations and applying those to rasterised vector shapes in the document.
What this entails is that it's possibly to take very simple vector shapes, bung on a filter, and get some very pretty artwork which can still be edited as paths.
Inkscape's 0.45 release saw the implementation of its first filter: Gaussian blur. On its own, Gaussian blur was an incredible useful filter, offering soft edges and powerful shading techniques. But with the collection of other filters provided, it also provides a building block for constructing some very complicated and useful graphical operations that could previously only be done with a raster tool like The Gimp.
Unfortunately, you will need a fairly deep knowledge of 2D image processing to make use of SVG filters. Fortunately I have one of these. Allow me to walk you through creating a filter in Inkscape 0.46.
I want to start with an example of a graphic I created way way back with Inkscape 0.38.

I created this graphic by drawing a blob, adding some text (in a font called "Balcony Angels") and then painstakingly drawing out the highlights (specular lighting) as partially-transparent white paths. It's also got a drop shadow.
Let's start again in Inkscape 0.46. I'm using the star tool with a bit of randomness to start me out with a blob. The wording is just normal text but I've tweaked the kerning a little this time. Also notice the gradient. Depending on how you wire up your filters you can preserve the colours and using a bit of gradient will always help to give a word-art logo like this a bit more richness.

To add lighting, you need a height map. The simplest way to create a height map is by applying a gaussian blur. SVG uses the alpha channel to represent the height map. Without a blur you can imagine that the height is 0% outside the shape and 100% inside - like a cliff or a plateau. With a blur you have a partially transparent edge, so it smoothly rises from the 0 to the 100%, like rolling hills. I usually apply the blur to the alpha channel as the colour channels aren't relevant.

You can only see a 3D shape appear when we wire up a lighting filter. Specular lighting is what we're shooting for. The output of specular lighting is just the highlights so make sure the document background is set to opaque black before you start experimenting.

Specular lighting is very sensitive to some of the settings you're using.
- Surface scale - here's where we say what the 100% height of the height map actually is. Generally you should stick to small positive numbers. Try 10. The gradient of the bumpy edges can be thought of as this number over the blur radius. If you've got 10px of blur, and a surface scale of 10, your bumpy edges should have a 1:1 gradient.
- Constant - this number combines two ideas: how bright the light source is, and how much light the object reflects. 0 means that the light is off, so that's not what you want. Numbers between 0 and 1 mean the object reflects a fraction of the light, or the light is dim. Numbers over 1 mean that the light is brighter. It's all relative, obviously.
- Exponent - this is the glossiness of the surface. The higher the exponent, the tighter the highlights. Metals have quite low exponents - say 10. 30ish gives a soft plastic. Higher gives the effect of ceramics and polished surfaces.
- Light Source - start with distant light, azimuth 225, elevation 25 and experiment from there. That will give you the kind of lighting from the top-left that mimics the user interface of most computers.
The outer halo, if you're wondering, is where the light catches off the bottom of the slope. We can clip that away at the same time as we apply it to the shape. To do this, we use an atop filter. The top input is the highlights, the bottom is the source graphic. Atop draws the highlights only over the source graphic. This is equivalent to (specular in source alpha) over source grahic.

We can also add the outline from the original. If we added it before the filtering, it would have also been shaded because the outline would be part of the alpha channel that we bumpmapped. We need a raster outline. We can do this using the morphology filter.
We dilate the source alpha channel and composite the original over the top. Voila:

And then there's a slight drop shadow. Gaussian blur the same morphology filter, add a couple of pixels of offset. Then composite the previous stage back on top of it.

If the shadow - or indeed the highlights are too bright, you can make them slightly transparent with a colour matrix filter. The fourth row of the colour matrix is the alpha channel, and the fourth column of that row is how much of the alpha channel to pass through. Change it to any number between 0 and 1 to make it partially transparent.
I've got one last trick up my sleeve, and it's the most complicated one.
I'm going to decrease the exponent on the specular filter a little to give me bigger highlights. Then I want to increase the contrast on the alpha channel. This can be done with a colour matrix filter. I set the last row to (0, 0, 0, 4.0, -1.5). This means that the alpha channel will be mapped a -> 4a - 1.5. This will to some extent remove the partial shades in the specular highlight and give me a more cartoon effect:

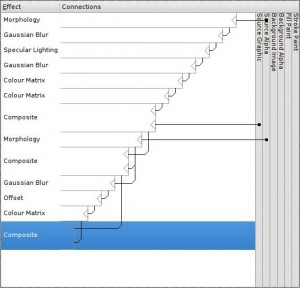
This is how the final filter is wired:

Comments
Comments powered by Disqus