Construction in Inkscape
Sometimes - increasingly perhaps - I find myself using Inkscape for constructing program assets.
Program assets are a different beast to standalone artworks because you start to have to recombine artistic elements in new ways programmatically.
Most of the time, when web programming, you don't really need to generate completely original artwork on the fly, but you often need to composite some selection of pre-drawn assets. There are a variety of ways to do this, but Inkscape doesn't seem to make any of them very easy for me.
Composition of minimal PNGs
Export PNGs from Inkscape and composite them elsewhere, using external data or hard-coding to get them all to composite in the right place. This involves working out offsets, either by trial and error or trying to read them off the rulers in Inkscape. But, madly, the rulers and coordinates in Inkscape have the y-axis inverted.
You also have to build the document in Inkscape so that the various elements can be exported with the alpha channel - independently of shapes above and below the one you're trying to export. This means everything has to either be cloned off the page, or drawn on a seperate layer so that it can be independently hidden.
If you're actually attempting to composite PNGs client-side in IE, you need to use the PNG alpha hack, which isn't universally applicable.
Composition of padded PNGs
Export PNGs that are padded such that they can all be composited using one origin. This can be done in Inkscape, but it still isn't easy, because Inkscape only has the option to export the selection. The trick is to create completely transparent bounding rectangles and use these to store Inkscape's export settings. The resulting graphics are larger in filesize than they might otherwise be, and composition could also be slower.
This DHTML clock I wrote a while back mainly uses this method.
Export SVG
Export SVG and write a program to import, modify/compose and potentially rasterise. Rasterisation is still tricky. It will be really useful when browsers get more widespread support for SVG.
Still, this method requires painstaking care making sure that all the symbols are easy to recombine. It often means using a lot of svg:use elements (clones in Inkscape lingo), or, more easily, rewriting the xlink:href attribute to repoint the link to a different symbol. Doing it this way preserves the affine transform, but creating your own transforms (for a newly created clone, say) is still tricky.
The SVG Cities interface I mentioned recently uses this method.
Draw out all the permutations
Generate lots and lots of permutations using Inkscape, perhaps using a script to accelerate exporting them. This only works if the number of permutations is small, if it's possible to use only a subset of them, or if they can be generated en masse using Inkscape's excellent Tile Clones tool.
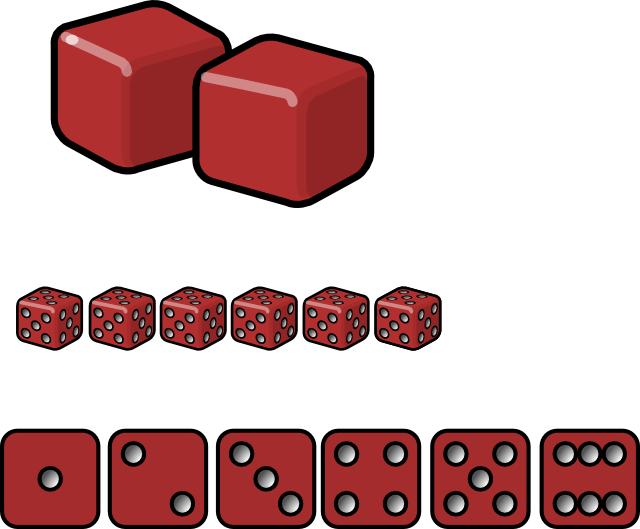
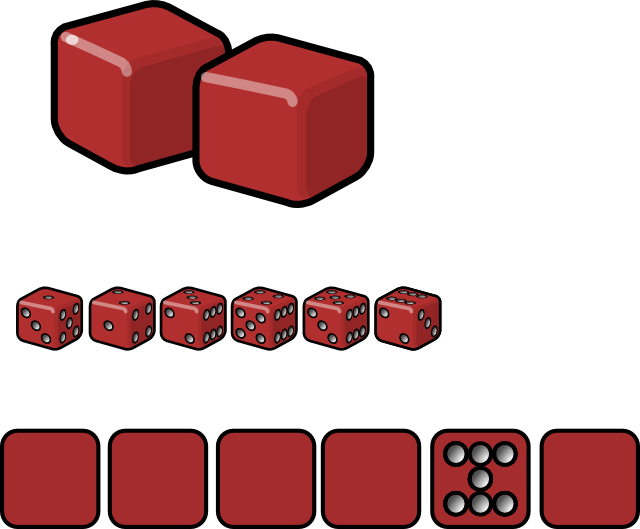
This is the approach I'm about to take with this DHTML dice widget I'm working on. First I've drawn out my base dice, then I've cloned one face onto the sides of one die.

Now I can align the 5 currently unused faces over the 5-side, then modify the links using Inkscape's XML editor:

Some of the problems I've come across in Inkscape when used for this kind of work include:
- As mentioned, the y coordinates are all wrong so any coordinates you read off the UI have to be mapped y -> (document height - y)
- Inkscape doesn't offer any way to make symbols more invariant. Ungrouping and regrouping works, but is time-consuming.
- There isn't an easy way to manage which clones link where, or re-link clones on mass. In fact the only way to re-link clones is with the rather dire XML editor.
- Inkscape doesn't let you group 1 primitive, even though this is both valid and useful.
- Inkscape doesn't let you create offscreen symbols for use with clones.
- Inkscape doesn't make it easy to set IDs for things.
- All IDs generated by Inkscape are meaningless alphanumeric strings. Clones, for example, don't inherit any part of their parent symbol's ID.
- Inkscape has a "label" as well as IDs. Label overrides ID in all of Inkscape's UI, even though they are also meaningless alphanumeric strings, useless in the programming, and they must be set independently of the ID.
Comments
Comments powered by Disqus